Helping people feel safe posting in Facebook groups
3-month sprint to scale Anonymous Posting from niche health communities to a global feature used by millions. My work focused on user safety, onboarding, and adoption across iOS, Android, and Web.
Highlights
– Rolled out Anonymous Posting to 70+ million groups worldwide
– Led major UX improvements based on early pilot testing
– Created new onboarding and announcement flows to promote feature adoption
– Partnered with privacy and content teams to ensure clarity and compliance
Project details
Role
Sole product designer (UI/UX, strategy, user interviews)
Sole product designer (UI/UX, strategy, user interviews)
Platforms
iOS, Android, web
iOS, Android, web
Tools
Figma, Photoshop, pen & paper
Figma, Photoshop, pen & paper
How it started
I joined the team at the start of 2022, taking over for a designer who had been shifted to another project. At this time, the Communities organization was exploring new ways to boost engagement in Facebook Groups. A prior experiment had indicated a desire from users to post anonymously. Together with a product manager and a small team of engineers, I was tasked with scaling this concept to a global audience.
The problem
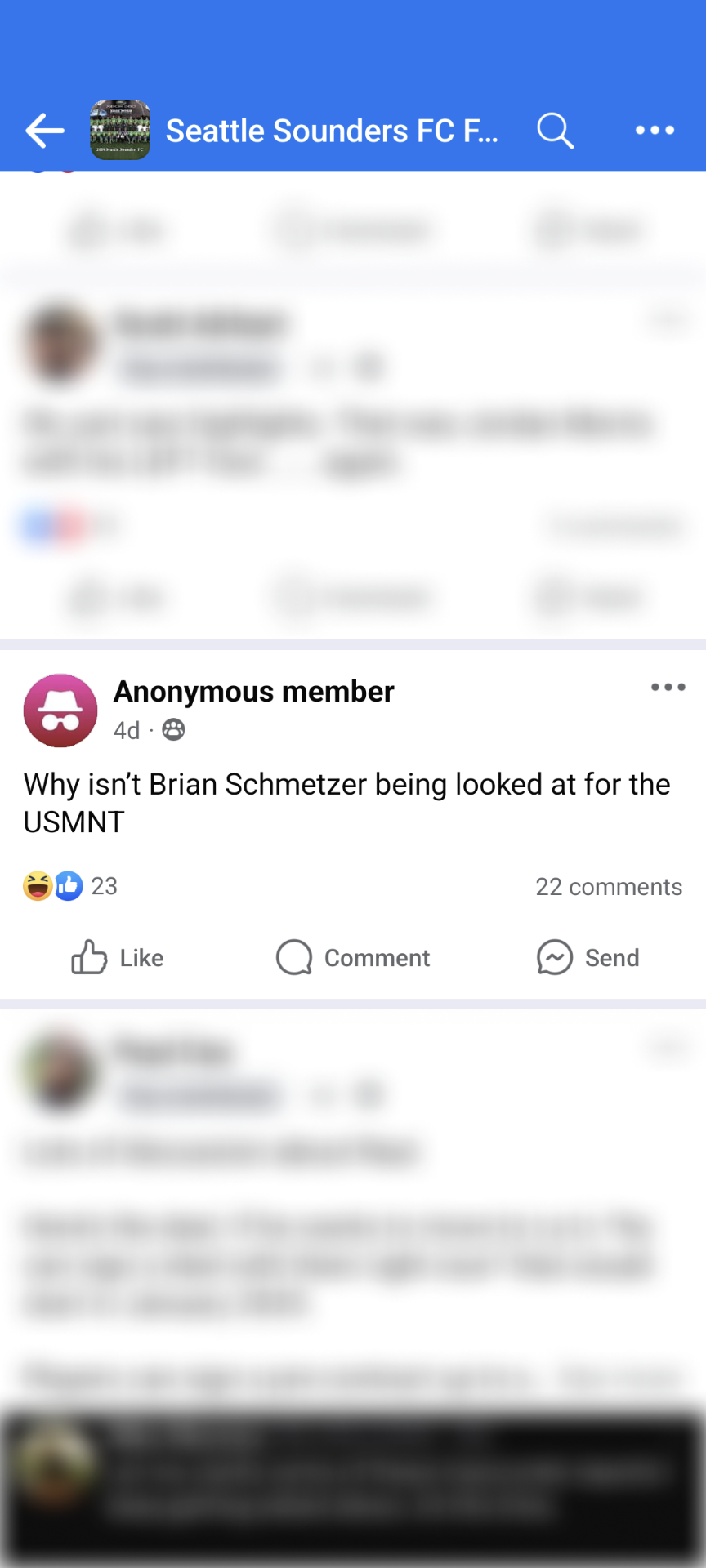
Users were hesitant to post in groups due to fear of judgment, particularly around sensitive topics such as health or parenting. This created a gap in participation and a missed opportunity to grow engagement, trust, and retention in Facebook Groups
Hypothesis
Facebook users will be more likely to participate in groups if they can post anonymously, thus increasing overall engagement.
Goals
💬 Increase engagement
Allow members to post anonymously, thus lowering the barrier to participation.
Allow members to post anonymously, thus lowering the barrier to participation.
🛡️ Ensure safety
Require admin approval for all anonymous posts and allow group owners to turn this feature off.
Require admin approval for all anonymous posts and allow group owners to turn this feature off.
🪴 Drive adoption
Announce this feature to group members and encourage them to use it.
Announce this feature to group members and encourage them to use it.
Scaling to a global audience
Before diving into solutions, I collaborated with our UX research team to gain a deeper understanding of our users and their specific pain points. An experimental design had already been released in a limited number of health and parenting groups. From this, we gathered valuable insights:
✅ Members were excited to use this feature and more likely to post using it.
⛔️ Users couldn't switch modes without discarding their drafts and starting over.
⛔️ Users weren't aware that admins reviewed anonymous posts.
⛔️ Admins couldn't change the location and visibility of the button in the compose bar, conflicting with established behavior.
Contextual entry point
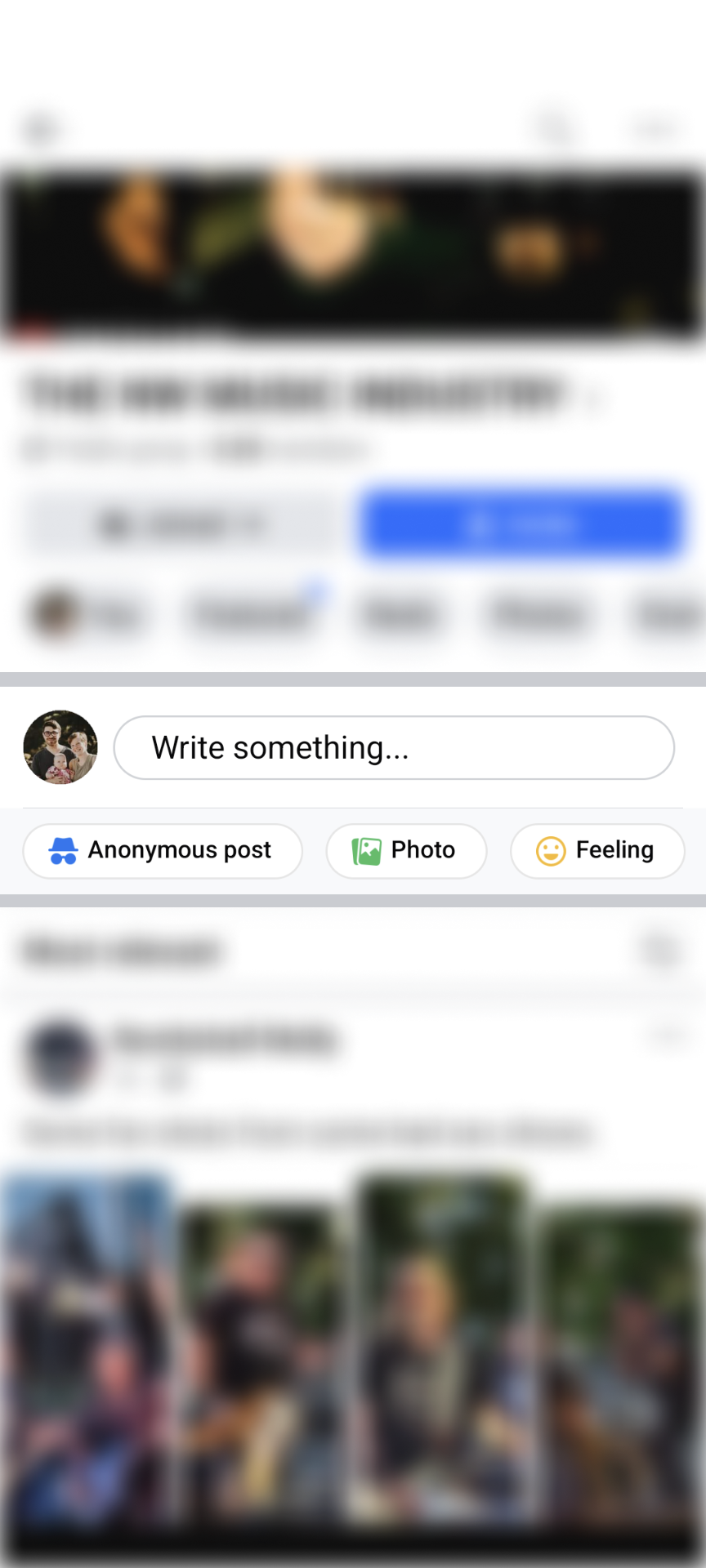
Problem: The "Anonymous Post" button forced users to make an important decision before starting a post. If they later wanted to change modes, they were forced to discard their draft and start over. Additionally, the button occupied a fixed place in the compose bar, breaking conventions and preventing admins from customizing that space.
Solution: I advocated for moving the Anonymous Post button to the compose view. This provided several crucial benefits:
– Users didn't have to decide before starting a draft.
– Anonymous posting could be toggled on/off without discarding the draft.
– Re-enabled full customization of the decompose bar.
Testing five variations
I dove deep into explorations, exploring multiple ways the entry point could fit seamlessly into the compose page, then reviewed these concepts with the design systems team to ensure compliance. My explorations resulted in five potential solutions.
Next, I partnered with our UX research team to test these options. We conducted 1:1 interviews with members from prominent Facebook groups, presenting them with several options and asking for their impressions.
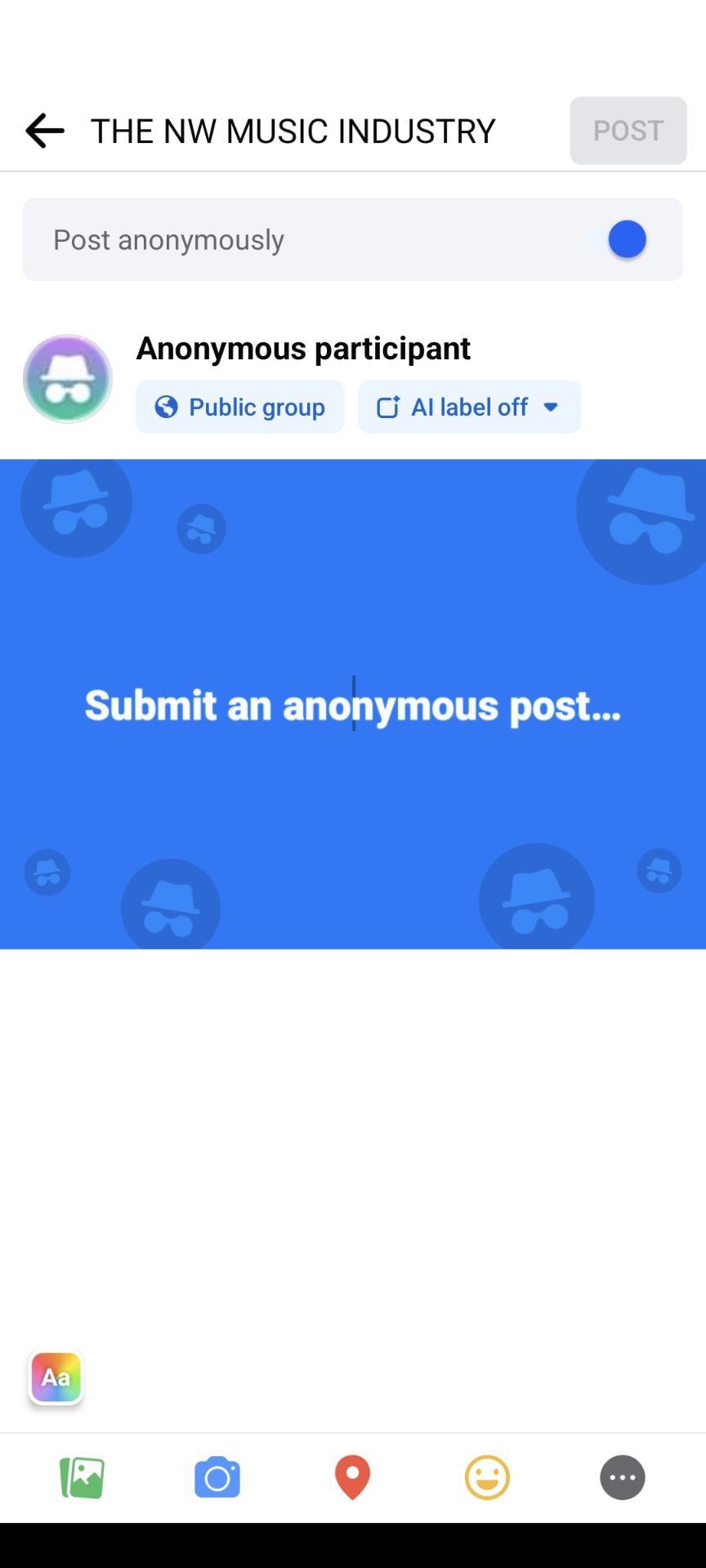
⭐️ Result: Participants overwhelmingly favored option #1
Result: Armed with validation from real users, I earned the seal of approval from my team. I proceeded with the first design, completing the desktop experience in parallel. Both followed the same patterns, enhancing clarity and consistency across platforms.
Improving the informational sheet
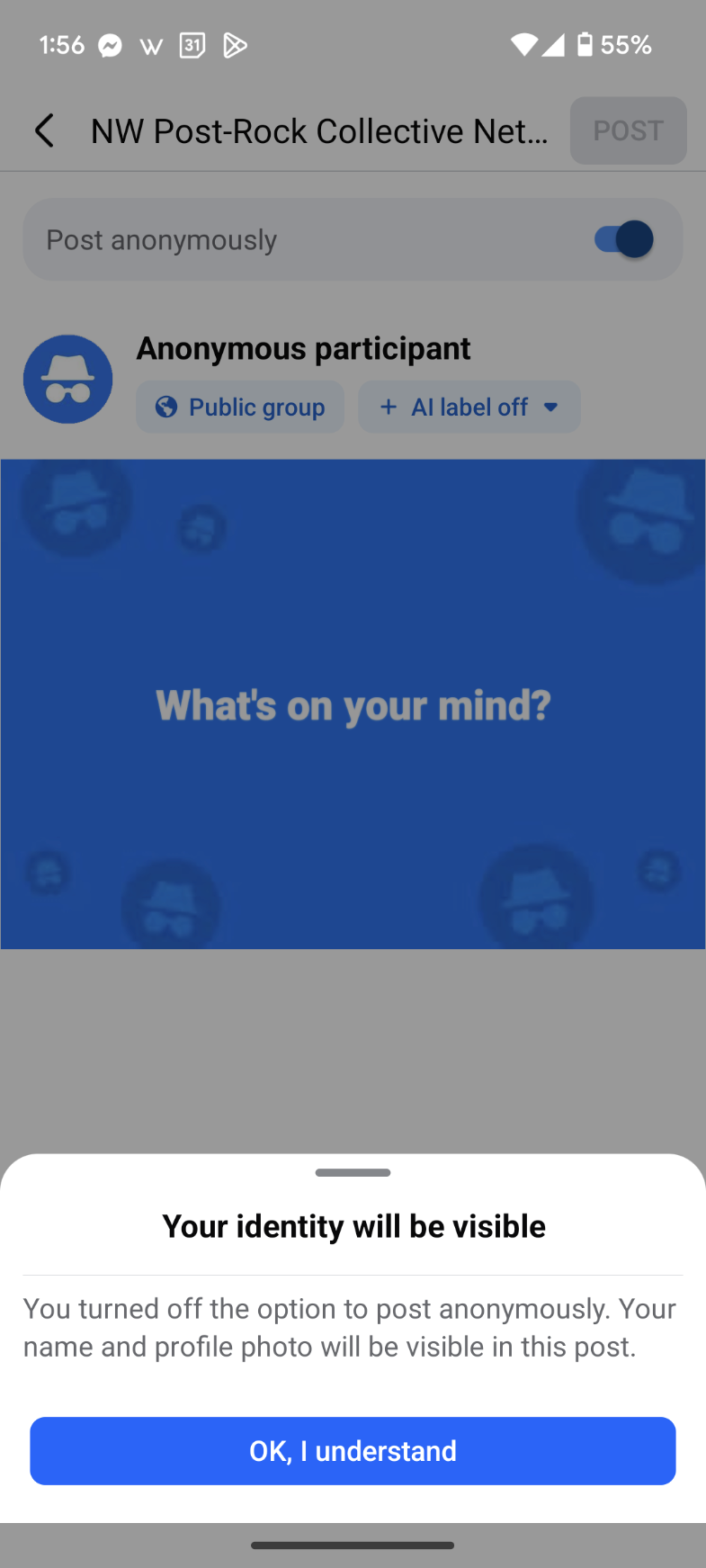
Problem: Users were confused by the informational sheet. The disclaimer was difficult to read and failed to explain that anonymous posts had to be reviewed by group admins.
Solution: I worked closely with my content designer partner to produce an updated disclaimer, in consultation with the Facebook privacy team. We advocated for a short, succinct disclaimer that would be less disruptive. The privacy team preferred a more comprehensive message that made the implications of anonymous posting explicit. Ultimately, we met somewhere in the middle. To ensure user consent, we were required to display this sheet every time the feature was toggled on.
Result: Users said this new disclaimer was easier to understand and made them feel more comfortable posting anonymously.
Final user flow
Onboarding and growth
Problem: To ensure the success of Anonymous Posting, we wanted group admins to promote the feature so members were aware and felt safe using it. However, without guidance or clear messaging, there was a risk that the feature would be overlooked or misunderstood, thus limiting its impact.
Solution: I partnered with content designers to develop an onboarding announcement that would educate admins and encourage them to promote the feature within their groups. We included a pre-written post draft that admins could easily customize and share, helping drive organic engagement with minimal effort.
Result: This approach gave both admins and members clarity and confidence. Early feedback was overwhelmingly positive. Admins appreciated the ease and usefulness of the announcement, and members said it changed their perception of anonymous posting, making them more likely to try it.
Outcome
Anonymous Posting launched globally in early 2022, becoming a core feature in Facebook Groups. While I left the company before official metrics were released, the success of this feature is clear:
– Available to all groups worldwide.
– Positive reception from both group admins and members.
– Admins praised the onboarding for making it easy to promote the feature.
– Members reported feeling safer and more willing to share sensitive or personal stories.
– Direct quotes revealed a shift in perception, with users expressing openness to trying the feature after seeing how simple and informative the experience was
– Available to all groups worldwide.
– Positive reception from both group admins and members.
– Admins praised the onboarding for making it easy to promote the feature.
– Members reported feeling safer and more willing to share sensitive or personal stories.
– Direct quotes revealed a shift in perception, with users expressing openness to trying the feature after seeing how simple and informative the experience was
What I learned
Designing for Facebook’s scale taught me how crucial it is to plan for trust, clarity, and performance from day one. A single UI element might affect millions of people. I learned to work closely with content, privacy, and engineering partners to get it right.
Looking back, I also see where I could have improved. I focused heavily on onboarding and adoption, but didn’t initially think through what happens when a user takes the opposite path—to not post anonymously. My teammates helped me identify that gap, reinforcing the need to always see both directions of a journey.
Lastly, I learned what it was like to lead a project in a highly collaborative environment where everyone had a voice in the process. The entire team was fully invested in delivering a quality experience for our users.